Matplotlib 色の書式#
※記事内に商品プロモーションを含むことがあります。
公開日
この記事では、Matplotlibの色の書式を設定する方法を解説します。
色の主な書式を以下の表に示します。
引数 |
説明 |
|---|---|
color |
枠線と塗り潰しの色 |
edgecolor |
枠線の色 |
facecolor |
塗り潰しの色 |
alpha |
色の透明度 |
また、主な色の指定方法を以下の表に示します。
方法 |
説明 |
例 |
|---|---|---|
1文字 |
1文字で指定 |
|
CSSカラーネーム |
HTML/CSSで指定できる色の名前 |
|
tab10カラー |
カラーパレット |
|
Cnカラー |
カラーサイクル |
|
RGB |
赤・緑・青をタプルで与える |
|
RGBA |
赤・緑・青・透明度をタプルで与える |
|
16進数 |
赤・緑・青を16進数で与える |
|
1文字の色指定#
1文字で指定できる色には、{'b', 'g', 'r', 'c', 'm', 'y', 'k', 'w'}の8色があります。それぞれ青、緑、赤、シアン、マゼンタ、黄色、黒、白となります。
| Color | Name | Color | Name | Color | Name | Color | Name |
|---|---|---|---|---|---|---|---|
| b | r | m | k | ||||
| g | c | y | w |
CSSカラーネーム#
MatplotlibではHTML/CSSのカラーネームと同じ148色を指定できます。色とその名前は以下になります。
| color | name | Color | Name | color | name | color | name |
|---|---|---|---|---|---|---|---|
| black | bisque | forestgreen | slategrey | ||||
| dimgray | darkorange | limegreen | lightsteelblue | ||||
| dimgrey | burlywood | darkgreen | cornflowerblue | ||||
| gray | antiquewhite | green | royalblue | ||||
| grey | tan | lime | ghostwhite | ||||
| darkgray | navajowhite | seagreen | lavender | ||||
| darkgrey | blanchedalmond | mediumseagreen | midnightblue | ||||
| silver | papayawhip | springgreen | navy | ||||
| lightgray | moccasin | mintcream | darkblue | ||||
| lightgrey | orange | mediumspringgreen | mediumblue | ||||
| gainsboro | wheat | mediumaquamarine | blue | ||||
| whitesmoke | oldlace | aquamarine | slateblue | ||||
| white | floralwhite | turquoise | darkslateblue | ||||
| snow | darkgoldenrod | lightseagreen | mediumslateblue | ||||
| rosybrown | goldenrod | mediumturquoise | mediumpurple | ||||
| lightcoral | cornsilk | azure | rebeccapurple | ||||
| indianred | gold | lightcyan | blueviolet | ||||
| brown | lemonchiffon | paleturquoise | indigo | ||||
| firebrick | khaki | darkslategray | darkorchid | ||||
| maroon | palegoldenrod | darkslategrey | darkviolet | ||||
| darkred | darkkhaki | teal | mediumorchid | ||||
| red | ivory | darkcyan | thistle | ||||
| mistyrose | beige | aqua | plum | ||||
| salmon | lightyellow | cyan | violet | ||||
| tomato | lightgoldenrodyellow | darkturquoise | purple | ||||
| darksalmon | olive | cadetblue | darkmagenta | ||||
| coral | yellow | powderblue | fuchsia | ||||
| orangered | olivedrab | lightblue | magenta | ||||
| lightsalmon | yellowgreen | deepskyblue | orchid | ||||
| sienna | darkolivegreen | skyblue | mediumvioletred | ||||
| seashell | greenyellow | lightskyblue | deeppink | ||||
| chocolate | chartreuse | steelblue | hotpink | ||||
| saddlebrown | lawngreen | aliceblue | lavenderblush | ||||
| sandybrown | honeydew | dodgerblue | palevioletred | ||||
| peachpuff | darkseagreen | lightslategray | crimson | ||||
| peru | palegreen | lightslategrey | pink | ||||
| linen | lightgreen | slategray | lightpink |
tab10カラー#
tab10とは、MatplotlibのデフォルトのカラーパレットであるTableauに採用されている10色のことです。色とその名前は以下になります。
| Color | Name | Color | Name | Color | Name | Color | Name | Color | Name |
|---|---|---|---|---|---|---|---|---|---|
| tab:blue | tab:green | tab:purple | tab:pink | tab:olive | |||||
| tab:orange | tab:red | tab:brown | tab:gray | tab:cyan |
Cnカラー#
Cnカラーは、Matplotlibの描画スタイルに適用されている色を順に取得する方法です。"C0", "C1", ...のように、"C"の後ろに数字を付けて指定します。Matplotlibのデフォルト設定ではtab10と同じ色です。
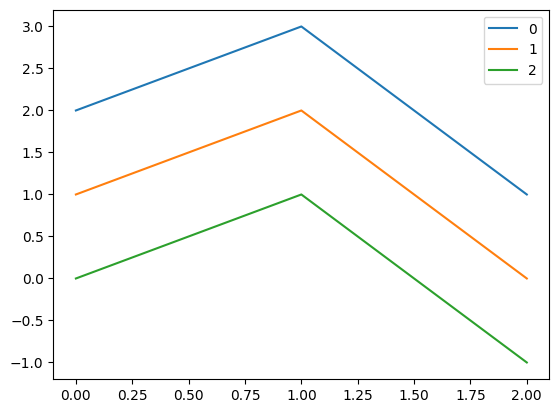
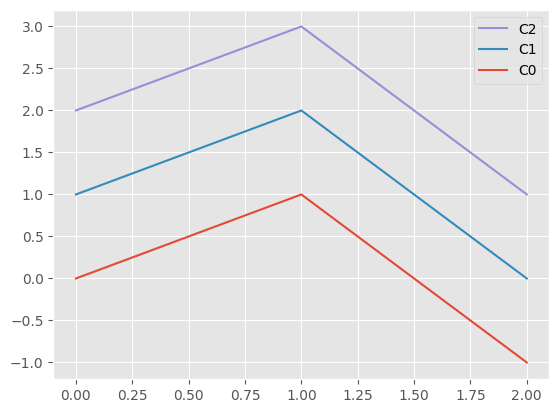
以下に例を示します。"C0"が青、"C1"がオレンジ、"C2"が緑になっていることが分かります。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([2, 3, 1], label="0")
ax.plot([1, 2, 0], label="1")
ax.plot([0, 1, -1], label="2")
ax.legend()
plt.show()
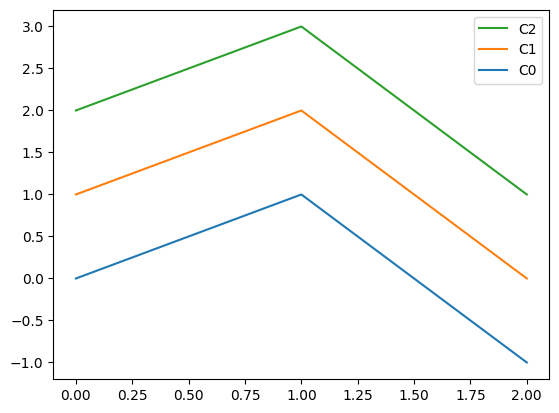
fig, ax = plt.subplots()
ax.plot([2, 3, 1], color="C2", label="C2")
ax.plot([1, 2, 0], color="C1", label="C1")
ax.plot([0, 1, -1], color="C0", label="C0")
ax.legend()
plt.show()


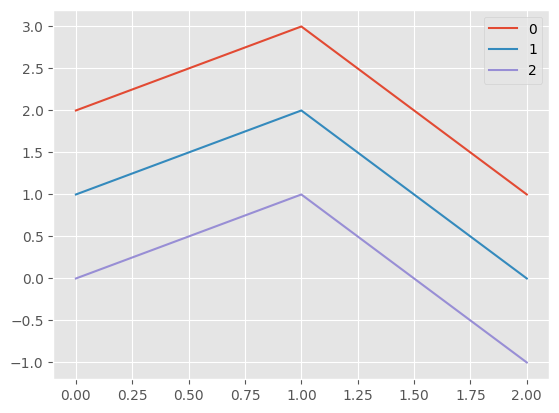
一方、Cnカラーでは描画スタイルが変わると、それに合わせた色になります。以下はggplotという描画スタイルを適用した場合の例です。デフォルトの色が変わり、"C0", "C1", "C2"で指定した色も変わっていることが分かります。"C0"が朱色、"C1"が青、"C2"が紫です。
import matplotlib
matplotlib.style.use("ggplot")
fig, ax = plt.subplots()
ax.plot([2, 3, 1], label="0")
ax.plot([1, 2, 0], label="1")
ax.plot([0, 1, -1], label="2")
ax.legend()
plt.show()
fig, ax = plt.subplots()
ax.plot([2, 3, 1], color="C2", label="C2")
ax.plot([1, 2, 0], color="C1", label="C1")
ax.plot([0, 1, -1], color="C0", label="C0")
ax.legend()
plt.show()
# 描画スタイルをデフォルトに戻す
plt.style.use('default')
matplotlib.rcParams['figure.figsize'] = (6.0, 4.0)
plt.rcParams['figure.dpi'] = 72.0


RGB#
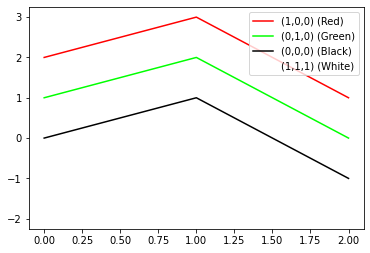
RGBカラーでは、赤(R), 緑(G), 青(B)の値をタプルで与えます。各値の範囲は0から1となります。値が大きいほど、その色の要素が強くなります。また、(0,0,0)で黒、(1,1,1)で白となります。
fig, ax = plt.subplots()
ax.plot([2, 3, 1], color=(1,0,0), label="(1,0,0) (Red)")
ax.plot([1, 2, 0], color=(0,1,0), label="(0,1,0) (Green)")
ax.plot([0, 1, -1], color=(0,0,0), label="(0,0,0) (Black)")
ax.plot([-1, 0, -2], color=(1,1,1), label="(1,1,1) (White)")
ax.legend()
plt.show()

RGBA#
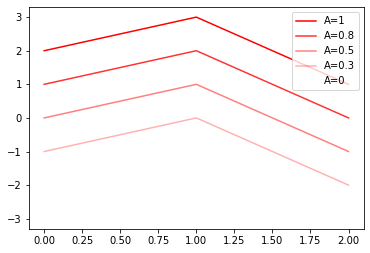
RGBAカラーでは、赤(R), 緑(G), 青(B), 透明度(A)の値をタプルで与えます。各値の範囲は0から1となります。RGBについては、値が大きいほど、その色の要素が強くなります。また、(0,0,0)で黒、(1,1,1)で白となります。透明度(A)については、値が小さいほど透明に近づきます。
以下に透明度(A)を変化させた例を示します。
fig, ax = plt.subplots()
ax.plot([2, 3, 1], color=(1,0,0,1), label="A=1")
ax.plot([1, 2, 0], color=(1,0,0,0.8), label="A=0.8")
ax.plot([0, 1, -1], color=(1,0,0,0.5), label="A=0.5")
ax.plot([-1, 0, -2], color=(1,0,0,0.3), label="A=0.3")
ax.plot([-2, -1, -3], color=(1,0,0,0), label="A=0")
ax.legend()
plt.show()

16進数#
16進数では、RGBカラーと同様に赤(R), 緑(G), 青(B)の値を16進数で与えます。先頭を#として、その後にRGBをそれぞれ2桁の16進数で繋げた文字列とします。
各値の範囲は00からFFとなります。値が大きいほど、その色の要素が強くなります。また、#000000で黒、#FFFFFFで白となります。
なお、各色で同じ文字が連続するとき、以下のようにそれぞれ1文字に短縮できます。
"#FFFFFF"->"#FFF""#00FF00"->"#0F0"
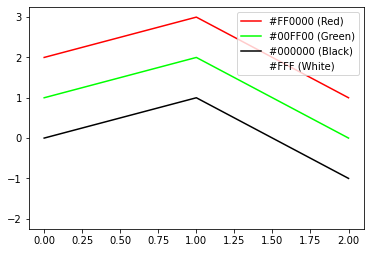
fig, ax = plt.subplots()
ax.plot([2, 3, 1], color="#FF0000", label="#FF0000 (Red)")
ax.plot([1, 2, 0], color="#00FF00", label="#00FF00 (Green)")
ax.plot([0, 1, -1], color="#000000", label="#000000 (Black)")
ax.plot([-1, 0, -2], color="#FFF", label="#FFF (White)")
ax.legend()
plt.show()