Seabornのヒートマップ#
※記事内に商品プロモーションを含むことがあります。
公開日
参考
Seabornを使わずMatplotlib単体でヒートマップを出力する場合、Matplotlibのヒートマップを参照ください。
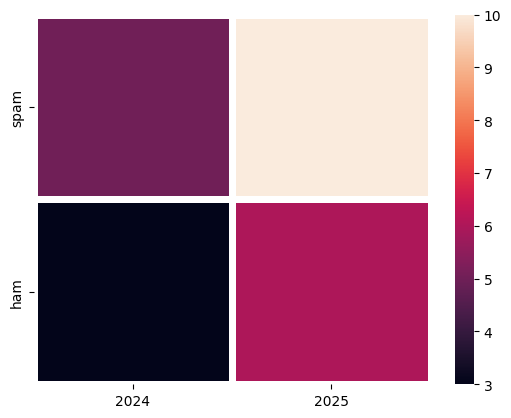
Seabornでヒートマップを出力するにはheatmap関数を使用します。
heatmap関数の最初の引数に、2次元配列を与えます。
ここでは、2次元配列としてPandasのDataFrameを与えます。
indexが行の目盛り、columnsが列の目盛りとしてそれぞれ表示されます。
以下に例を示します。
import pandas as pd
import seaborn as sns
df = pd.DataFrame(
[[5, 10], [3, 6]],
index=["spam", "ham"],
columns=[2024, 2025],
)
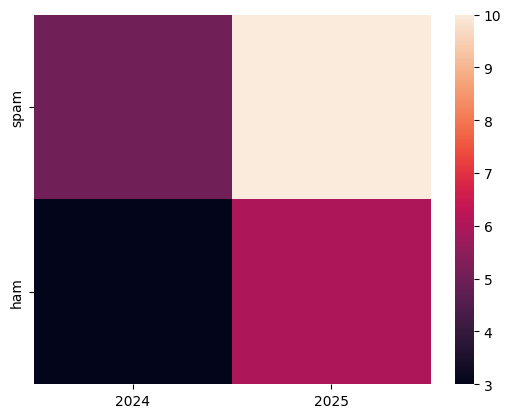
sns.heatmap(df)
<Axes: >

また、軸にラベルを表示する場合、DataFrameのindexとcolumnsにそれぞれname属性を与えます。
方法はいくつかありますが、pandas.Indexクラスを使用する方法があります。
df2 = pd.DataFrame(
[[5, 10], [3, 6]],
index=pd.Index(["spam", "ham"], name="Name"),
columns=pd.Index([2024, 2025], name="Year"),
)
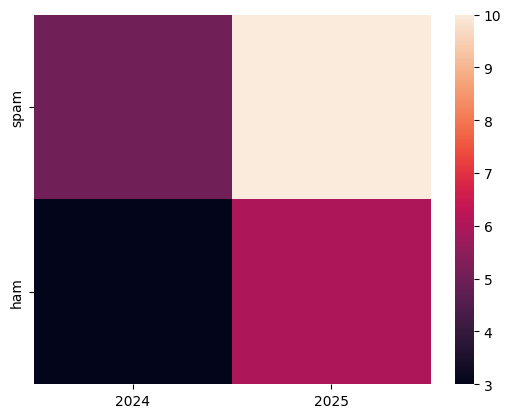
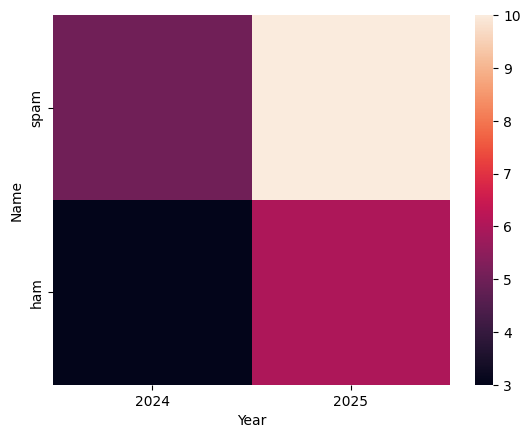
sns.heatmap(df2)
<Axes: xlabel='Year', ylabel='Name'>

もしくは、既にあるDataFrameにnameを設定する場合は以下の方法もあります。
df.index.name = "Name"
df.columns.name = "Year"
heatmap関数のオプション#
heatmap関数の主なオプションを以下に示します。
オプション |
型 |
説明 |
|---|---|---|
|
float |
色の範囲の下限と上限 |
|
strなど |
カラーマップ |
|
float |
カラーマップの中心となる数値 |
|
bool |
|
|
bool |
|
|
str |
セルに表示する数字の桁表示 |
|
dict |
セルに表示する数字の書式(文字の太さや中央寄せなど) |
|
float |
セル間の線の太さ。デフォルト値は0 |
|
strなど |
セル間の線の色。デフォルト値は |
|
bool |
|
|
dict |
カラーバーの表示オプション |
|
bool |
|
|
bool, list, int |
軸の目盛り表示。 |
各オプションのデフォルト値は以下の通りです。
seaborn.heatmap(
data, vmin=None, vmax=None, cmap=None, center=None, robust=False,
annot=None, fmt='.2g', annot_kws=None, linewidths=0, linecolor='white',
cbar=True, cbar_kws=None, square=False, xticklabels='auto', yticklabels='auto'
)
数字のセル表示#
数字をセルに表示する場合、オプションでannot=Trueとします。
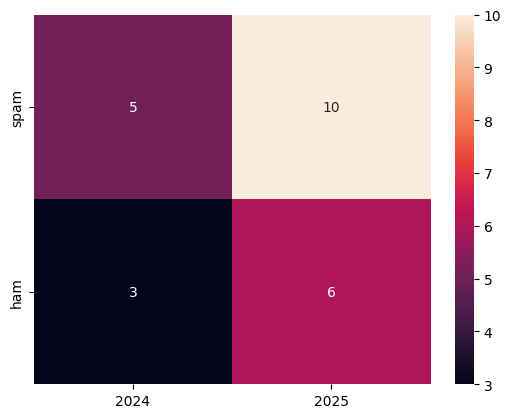
sns.heatmap(df, annot=True)
<Axes: >

数字のフォーマットを指定する場合、fmtオプションを用います。
小数で表示する場合、
.[小数点以下の桁数]fとします(例:.3f,.5f)指数で表示する場合、
.[小数点以下の桁数]eとします(例:.3e,.5e)
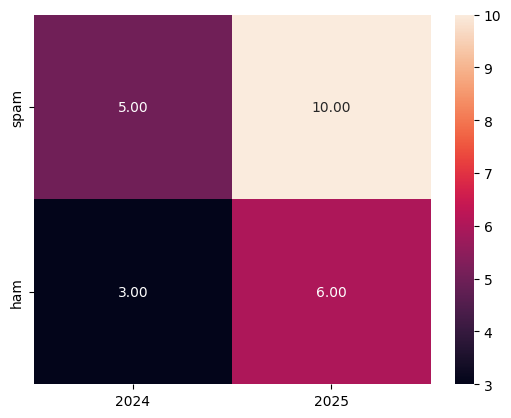
以下は有効数字が小数点以下2桁(.2f)とした例です。
sns.heatmap(df, annot=True, fmt=".2f")
<Axes: >

色と数字の範囲#
色の範囲を指定するには、vmin, vmaxオプションを使用します。
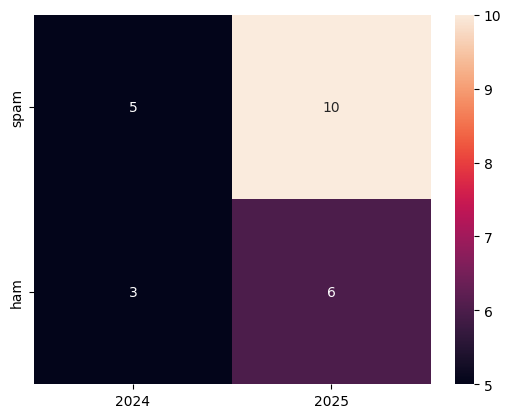
以下はvmin=5, vmax=10と指定した例です。
vmin=5が下限となるため、5以下の数値は黒となっています。
sns.heatmap(df, vmin=5, vmax=10, annot=True)
<Axes: >

カラーマップの変更#
カラーマップを変更するには、cmapオプションを用います。
指定可能なカラーマップについては以下のページを参照して下さい。
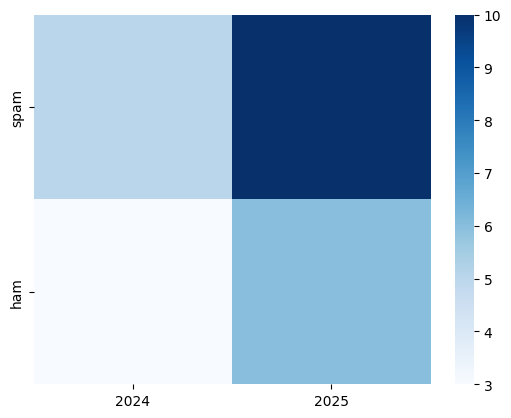
以下は青系統のカラーマップBluesとした例です。
sns.heatmap(df, cmap="Blues")
<Axes: >

また、centerオプションでカラーマップの中心となる値を指定できます。
このオプションは、色が中間で分岐するカラーマップに適しています。
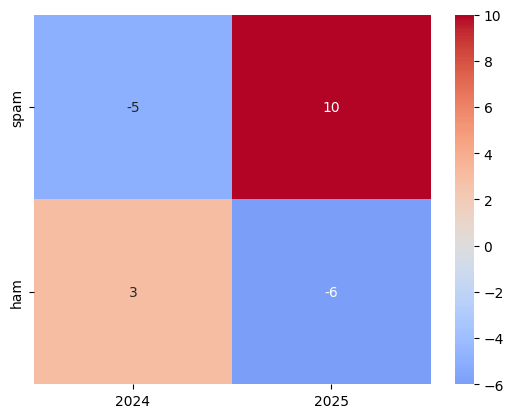
そのようなカラーマップcoolwarmを使用し、center=0とした例を以下に示します。
正の値は赤、負の値は青で表示されます。
df3 = pd.DataFrame(
[[-5, 10], [3, -6]],
index=["spam", "ham"],
columns=[2024, 2025],
)
sns.heatmap(df3, cmap="coolwarm", center=0, annot=True)
<Axes: >

セル間の線#
セル同士を区切る線の太さを指定するには、linewidthオプションに数値を指定します。
デフォルトではlinewidth=0です。
sns.heatmap(df, linewidth=5)
<Axes: >

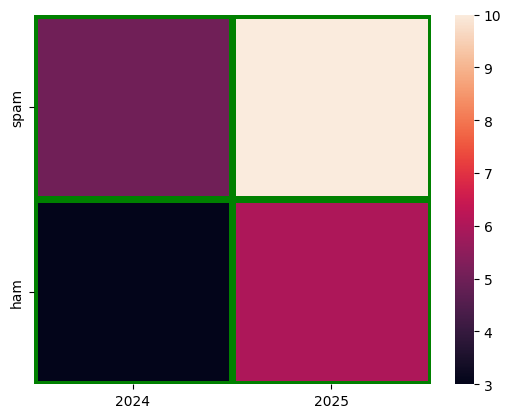
また、linecolorオプションで線の色を指定できます。
以下は緑色とした例です。
sns.heatmap(df, linewidth=5, linecolor="green")
<Axes: >

カラーバー#
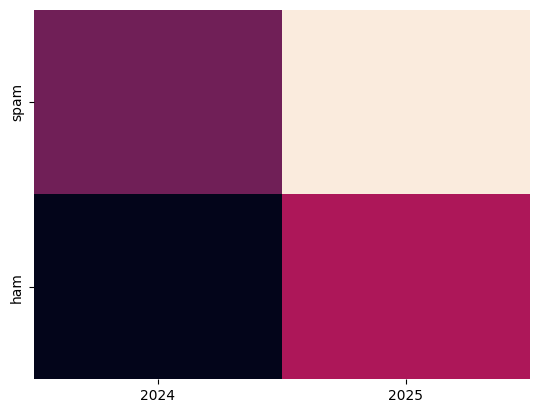
ヒートマップのカラーバーを非表示にする場合、heatmap関数にcbar=Falseのオプションを渡します。
sns.heatmap(df, cbar=False)
<Axes: >

また、カラーバーの表示を変更する場合、heatmap関数のcbar_kwsオプションに辞書形式で指定します。
指定可能な主なオプションを以下に示します。
キー |
値・型 |
説明 |
|---|---|---|
|
{ |
カラーバーの表示位置。デフォルト値は |
|
float |
カラーバーとヒートマップの距離。デフォルト値は、カラーバーが縦向きの場合0.05, 横向きの場合0.15 |
|
list |
目盛りの値 |
|
str |
目盛りの書式 |
|
bool |
|
|
str |
カラーバーのラベル |
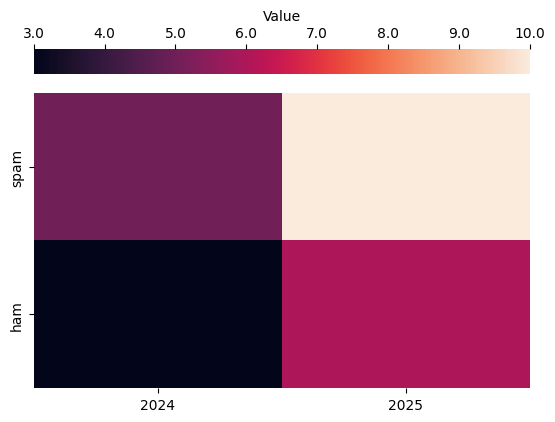
以下に例を示します。
カラーバーを図の上側に表示し、目盛りを小数点以下1桁まで表示("%.1f")しています。
また、ラベル名を"Value"としました。
sns.heatmap(
df,
cbar_kws={
"location": "top",
"format":"%.1f",
"label": "Value",
}
)
<Axes: >

セルの正方形表示#
セルを正方形(縦横比が1対1)で表示する場合、heatmap関数のsquareオプションをTrueとします。
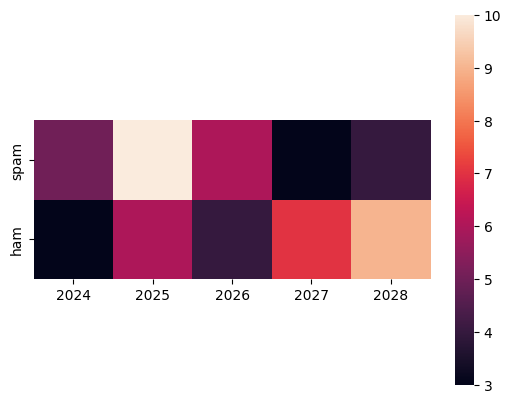
df4 = pd.DataFrame(
[[5, 10, 6, 3, 4], [3, 6, 4, 7, 9]],
index=["spam", "ham"],
columns=[2024, 2025, 2026, 2027, 2028],
)
sns.heatmap(df4, square=True)
<Axes: >

軸の目盛り#
x軸、y軸の目盛りについて、表示をxticklabels, yticklabelsオプションで変更できます。
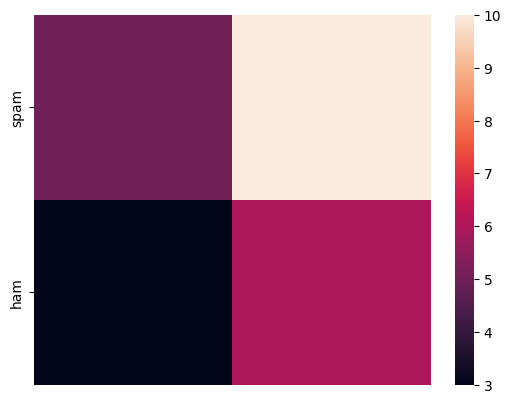
まず、渡す引数をFalseにすると目盛りが非表示になります。
sns.heatmap(df, xticklabels=False)
<Axes: >

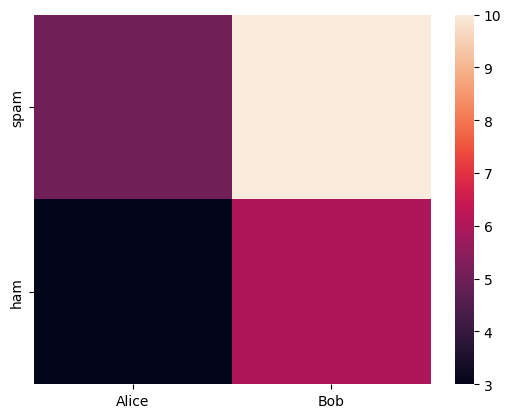
また、渡す引数をlist形式にすると、表示する目盛りを指定できます。
sns.heatmap(df, xticklabels=["Alice", "Bob"])
<Axes: >

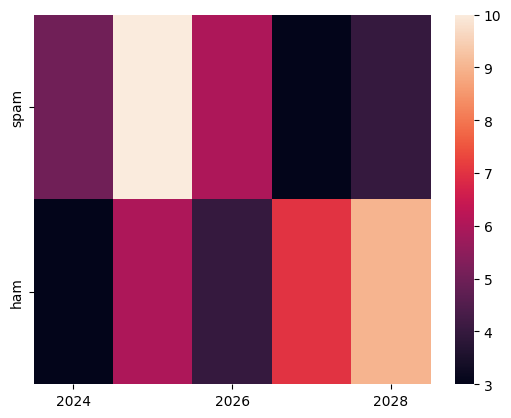
引数を整数にすると、その値の間隔で目盛りが表示されます。 以下はx軸の目盛りを2個間隔とした例です。
sns.heatmap(df4, xticklabels=2)
<Axes: >

グラフの保存#
heatmap関数で出力したグラフをファイルとして保存するには、以下の通りMatplotlibを利用します。
まず、plt.subplots()の戻り値fig, axesの内、axesをheatmap関数の引数axに与えます。
次に、fig.savefig()メソッドの引数に保存するファイル名を与えて実行します。
import matplotlib.pyplot as plt
fig, axes = plt.subplots()
sns.heatmap(df, ax=axes)
fig.savefig("heatmap.png") # 保存するファイル名を指定する
plt.show()